公開して3週間で収益10万円を得た個人開発サイトについての考察
公開してまだ3週間ほどだし、収益としても10万円でしかないし、大きな事は言えないがここで個人開発サイトとその収益性について考えたことを記しておく。
世の中には**億ドルのバリエーションを獲得したスゲー起業家の話か、個人開発サイトを立ち上げたものの収益なんてゼロに近くサーバー代とトントンの話かの両極端しか無いように感じる。
パッと立ち上げてだいたい1ヶ月でiPhoneXが買えるぐらいのサイト規模というのは、どんなレベルのエンジニアでも手が届く範囲内にあるのが実感だ。「人生賭けて起業!」とかそんな熱い話ではない。普段の仕事が終わったら、ちょこちょこコードかいて個人的にアプリを公開して収益を得る、ぐらいの話でしかない。「1億総クリエイター時代」なんて言われる昨今では、どんなエンジニアもこんな感じのやり方が世の流れに合っている気がする。
サイト内容
今回、開設したのはざっくり言うとこんなサイトだった。
Qiitaという技術ブログのAPIから技術書に関して言及されている記事を抜き出し、それに応じて技術本のランキングサイトを作成した。たくさんの技術ブログ記事で紹介されている本ほどいい本、という発想のランキング。詳しい内容とコンセプトはこちらの記事に書いた。
QiitaのAPIを利用していることからQiitaに書いた記事にそれなりに反響があって、そこからサイトにアクセスが流れてまーまー皆さんに気に入っていただいて、立ち上げ3週間で10万円の収益が発生した。今後もサイトを改善し続けて、ずっとコンテンツが自動更新されて、人の役に立つ技術書ランキングサイトであり続けたいと考えているところ。
ここからこのサイトを通じて得た考察について書く。
「自分の欲しいモノを作ればOk」という考え方の甘さ
よく個人開発の企画を立てる際に「まずは自分が欲しいモノをそのまま作ってみましょう」というのがある。これには異を唱えたい。少なくとも私には合わない。人は誰でも個性や考え方の差異があって必ずしも「自分が欲しいモノ」=「世の人々が欲しいモノ」ではない。
素晴らしいサイトというのはその対象ユーザー層にとっての「欲しいモノ」が実装されているサイトになる。作った人が欲しいモノ、なんかじゃない。
世の中全ての人を対象する必要はなく、対象ユーザーは絞れば絞るほどサイトは作りやすい。マーケットは小さくなってもターゲットは絞るべき。「理系の人向け」よりも「ITエンジニア向け」の方がいいし、「ITエンジニアでかつ技術書が好きな人向け」ならもっといい。
注意しなければならないのは「自分が欲しいモノ」にフォーカスするあまり、対象ユーザーが極端に絞り込まれて結局そのプロダクトが欲しい人は全世界であなたひとりだけ、という笑えないオチになってしまいがちなこと。
スティーブ・ジョブズのような天才的な勘の持ち主でも無い限り、自分の思いだけで突き進んでも「世の人々が欲しいモノ」に到達することは無い、というのが私の意見。
なので現時点の私が考えた企画立案の王道はこれ。
- 対象ユーザーを特定する
- そのユーザーが欲しいモノ、気に入っている他製品をとことん調査してコピーする
- 最後の最後に少しだけ自分の味付けを加える
トレンドを捉えるアンテナ感度がめちゃくちゃに鋭い人でもなければ「自分の感覚」なんてモノは参考程度にとどめておくべし。自分の個性やオリジナリティなんてものは最後の最後にほんの少し加える程度で十分。「ほんの少しだけ」という意識でやっても個人サイトはウザいぐらいに作り手の個性が入りこんでしまう。
自分でコード書いて立ち上げるサイトの場合、小さなボタンの配置から1行のキャッチコピーまで自分の脳から出てくる。すると気付いてなくても個性が勝手に入り込んでしまう。そうなると「自分の思い」なんてアクの強いモノを入れる必要はもはや無い。考えるべきなのはユーザーのニーズ、ただそれだけでいい。
前述のテックブックランクには先行している成功事例をとことんまで研究してコピーした。コピーすれば見えてくるものがたくさんある。普段はユーザーとして使っていただけのサイトも、その実装をコピーすることで「あーアレはこういう意図でそうしていたのか!」と気付く点が多々あるのだ。
コピーを後ろめたく思う必要は無い。法に触れるようなパクリや著作権侵害は論外だが、成功事例のコピーはどんどんやるべき。フェイスブックは世界初のSNSなんかじゃないし、YouTubeもビデオシェアリングサイトとしてはかなり後発。Googleも世界初の検索エンジンじゃないのは誰もが知っている。
俺様のセンスにまかせていいのはスティーブ・ジョブズだけ。それ以外の人々はとにかく成功事例を研究しまくって模倣すべし。
マネタイズについて
ここは人それぞれの考え方によるだろうが、私自身は個人開発においてそのマネタイズにはめちゃくちゃにこだわっている。なぜならお金の指標がもっとも厳しくそのサイトの良し悪しを測るバロメーターになるからだ。
別に明日に食う物に困っている訳ではないし、喉から手が出るほどカネが欲しいとは思っていない。「カネ、カネ」言ったところで欲しいモノはほどんど無い。ずっと同じ服しか着ないし、高級車にも家にもなんの興味もない。MacBookがあってコードが書ければそれだけで満足なネクラオタクなのは自分でも分かっている。
それでも個人開発においては頑なにその収益性にこだわっているのは、お金という指標を使ってよりよいアプリを作るため。私の考えでは月に10万円の収益をもたらすアプリよりも、月に100万円の収益のアプリの方が10倍いい。1億ならもっといい、となる。
そこに「個人が好きに運営しているから収益性は考えてません」という態度をとってしまうと、そこからの発展性を望めなくなる。誰かの作ったモノを見て「おーいいモノ作ったねー。イケてるねー」とお世辞を言うのはタダだしなんとでも言える。そこに「*円を払ってでも欲しいか」とお金の指標をもってその人に突きつければ「いいとは思うけどカネ払ってまでは要らんな」とかにもなる。お金はその評価基準をぐっと高めて厳しくしてくれるのだ。自分の作ったモノに対してはそういうテンションで評価して欲しいし、そうでなければサイトがより良くならないと思っている。(ここで言ってるのはあくまで評価基準であって、ウェブサイトの収益モデルが有料課金か無料の広告収益モデルか、とかではない)
「世の中は評価経済社会に移行していてマネーの価値は減り続けている。プロダクトの価値は別の評価基準で測る時代になりつつあってですねー」って?そういうカッコいい話は別の所でやってくれ。少なくとも2018年時点の私にとってアプリの評価基準はあくまで「Show me the MONEY!!!」であって、それ以外の指標に魂が震えることは無い。
こう書くと「ショぼっ」と思われるだろうが、たったの10万円ではあるが2週間で収益のチャートがグングン上がっていくのを見て興奮したし、今ではこの10万円をいかに100万円、1000万円にするかを考えてワクワクしている。いいね数とかではここまで興奮しなかっただろうし、真剣により向上される方法を考えることもなかっただろう。
技術力と企画力の相関
結論から言う。技術力と企画力にはまったく相関がない。
技術力の定義を「頭で考えた企画をどのぐらいの割合でコード書いて実装できるか?」とすれば私の技術力はきっと90%を超えている。つまりは自分で考えたことぐらいならばアプリに落とし込める。まーそもそも考える企画自体が「自分でもできそうなこと」と制限しているからかもしれないが、ここで言いたいのはそんなことではない。
それなりに技術力があったとしても即それが「いい企画を生み出せること」にはならない。当たり前だけど技術力と企画力はまったくの別モノだ。
高い技術力があって、地位のあるエンジニアほど「俺様の企画力はまーまーイケてる」と思いがち。みなさんも技術力のあるエンジニアが「フェイスブックがなぜ人にウケるのかって、それはだねー」と講釈をたれているのを見たことがあるだろう。そこは「おめーは技術力あるかもしれんが、それと企画力は違うんだぜ」と心の中で考えておかなくてはいけない。
他人のことはどーでもいい。気にするべきことは自分のこと。とにかく自分の技術力が上がるほど企画力も上がる、なんてことは一切無い。企画力は訓練して向上させるべき項目のひとつ。なにもトレーニングをしていないのに、自動的に上がる訳が無い。ということで私はこれからも企画力を上げるトレーニングをガンガンやらなければならない、と考えている。
前の項目にあった「自分の欲しいモノを作ればOk」という発想が広く受け入れられる理由もなんとなく分かる。「自分の欲しいモノ」ってしてしまえば楽なのだ。オレはこれが欲しいから、ってやるとその後はそれ以上に考えなくて済む。そんな楽な方法でOkならみんなそうするわ。
マネタイズを狙ったド真剣な企画はそんなんで出てくる訳がない。企画はそんなフワっとした思いつきじゃないし、かなり考えて調べてしないと到達しない科学的な結果だ。とにかくここは訓練が必要なのに軽んじられているのが、アプリが停滞する原因だと思う。
システムとコンテンツ
エンジニアであるがゆえにシステム構築にばかり気が行ってしまう気持ちは分かる。だが、いいウェブサイトにおいてはシステム構築と同じかむしろそれ以上にコンテンツに気を配らなければならない。
よくあるのがユーザー投稿型のウェブアプリを立ち上げた場合。ツイッターとかインスタグラムとか各ユーザーからの投稿で成り立つあの系統のSNS企画だ。
スゲー企画を思いついたスゲーエンジニアが自身の渾身の企画を実装して、フェイスブックを超えるような素晴らしいSNSを作りました、と。ユーザーさんがその素晴らしいSNSにいろんな内容を投稿するのを待っていたのですが、待てど暮らせど投稿数が伸びない。投稿にあるのはサクラ的に自分や身近な友達が入れたのだけでさっぱり盛り上がらずに終了、という例。
ユーザー様はシステムになんか興味はない。どんなデータベースか、どんなフレームワークか、なんて知る訳が無い。サイトにアクセスした際に目の前にあるのはコンテンツだけ。だからコンテンツこそが重要。
投稿型サイトであっても、サイト開設初日からバリバリに盛り上がっていて、一番最初のユーザーであっても、その大盛り上がりなSNSパーティーへの参加者になってもらう必要がある。
なので前述のテックブックランクではQiita上にある30万件の記事をAPIから抜き出し、サイト開設初日からたくさんの投稿数と書籍数、ユーザー数が、実際には無くても、既にそこにあるかのように設計した。
これはほんの1例だが、私も含めてエンジニアが立てる企画のほどんどはシステム設計指向でコンテンツに対する考えがスカスカのが多い。コンテンツはシステム設計よりも優先して考えるべきことなのだ。
アウトプット至上主義で数撃ちゃ当たる戦略
私の個人開発の成績としてはまだまだ発展途上だし、いいノウハウがあるならこっちが知りたいぐらいだ。それでも現時点でこれだけは断言できる。
個人開発なんてものはアウトプット至上主義で数撃ちゃ当たる戦略に沿っていくべし、と。
人様に「俺さー、すげー企画を思いついたんだよねー」なんて言ってる暇があるなら、コード書いてサーバーに入れて公開すべし。ブログに「個人開発の心得」なんて書くヒマがあるなら、コード書いてサーバーに入れて公開すべし。とにかく数を打て、と。
今まで様々なウェブサイトを立ち上げてきたが、その多くは失敗だった。世の中には出す企画がほぼ全て当たっている天才的な人も居るが、残念ながら私にはそんな才能は無いようだ。しかし私の脳にも「学ぶ」という機能はそれなりに備わっている。サイトを立ち上げた数だけ経験値が積まれて、少しづつではあるが精度が高まってきているのは感じている。数をたくさん打つこと以外にいいアプリを作る方法は無いな、というのが結論だ。
私が個人開発のウェブサイトを企画する際に参考にするのはすごい実績で開発している人の英語ブログになる。すると「あーこの人って確実に天才肌だな」って人が結構居る。そうした人達の共通項として「すごい数の企画を立ち上げていること」。たくさんの企画を立ち上げて潰してを繰り返す中で得た知見がブログ記事の一端にも現れていて、それらが本当に素晴らしい。で、振り返って自分自身を考えてみれば彼らほどの経験値が圧倒的に足りていない。
能力はともかくとして、ここはとにかく数を打って経験値だけでも稼がないと彼らに追いつく方法は無い。
なんでも全部やる個人開発はひとつの企画がポシャったとしても、すごい量の学びがある。それらの学びをいかに成功へと繋げるかは個人の能力とセンスに関わってくるが、誰にでもできる単純なことは数を打つこと。数も打たないのにゴチャゴチャ理屈だけ並べてる奴に出る幕は無い。これだけは断言できる。
なのでこんなブログ書くのもそこそこにして、コード書くことにする。
実はもっといろいろノウハウ的には得た知見があるのだが、書いていないことが山ほどある。アウトプットこそが大事で得たノウハウなんてどんどん出すべき、というのも理解している。でも書いていないのはまだまだ確証が持てないからだ。「きっとウケるウェブサイトの作り方はこの方向だと思う」ぐらいの感じでしかない。そのノウハウに確証が持てるまでは実装あるのみ。
次は立て続けに3つぐらいのサイトを公開する予定。まーまー楽しい。
いつの日かもっとすごいサイトを運営できるようになって、この記事を読み返して「あーこの時はこんなレベルだったのか。まだまだだなー」と思えることを願っている。
しょうもないサイト立ち上げてポシャってもちょっと恥かくだけで、どーってことはない。思い思いのサイト作って公開してみましょう。Happy Coding.
Qiitaに書いた記事
こっちはサーバー関連とかちょっと技術よりのことを書き足した。
開設後3週間で収益10万円を得た個人開発サイトでやったことの全部を公開する
技術書ランキングサイトをQiita記事の集計から作ったら、2700冊の技術本がいい感じに並んだ
QiitaのAPIから投稿記事を取り出し、技術書籍を紹介している箇所を集計して、ランキングサイトを作った。作った本人が言うのも何だけど、できあがった技術書ランキングがやたらエンジニア指向で便利で面白いなー、と。
技術書ランキングをQiita記事の集計から作成した
テック・ブック・ランク
エンジニアにとって技術書の選定はまーまー苦労する。単なる発行部数ランキングでは「人気あるからって技術書として参考になるとはかぎらない」と、なってしまいがち。ブログでオススメされている書評なんかも参考にするが、結局それらは書評を書いた人の主観で書かれたのであって客観的指標にはなりえない。
そこで「Qiitaにある技術ブログ記事内で紹介されている書籍情報を集計すればひと味違った書籍ランキングになるのでは?」と考えた。
で、以下の条件に当てはまる本を「いい本」とした
- たくさんのQiita記事で紹介されている本
- 人気のある記事で紹介されている本
- 新しい記事で紹介されている本
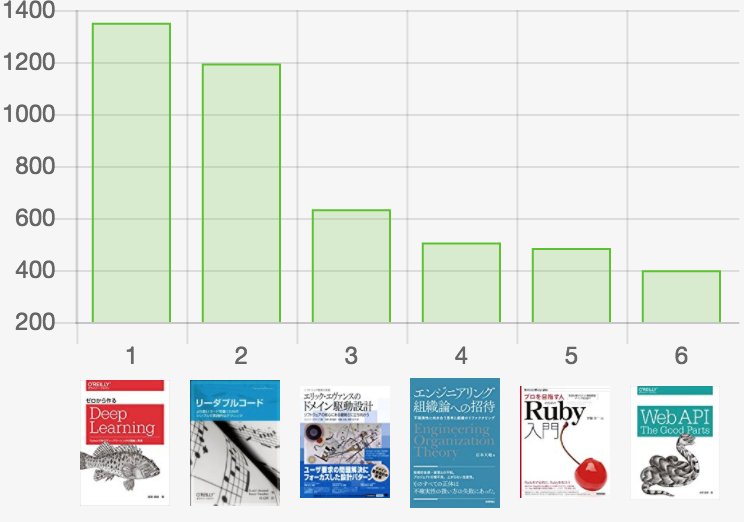
結果としてできあがったランキングの総合部門トップ6はこんな感じになった。当たり前だけど「売れてる本」と「技術記事で紹介したい本」はちょっと違う。本当の意味で有用な技術本というのは後者の「紹介したい本」の要素が多いかな、と。

いい感じに古くからずっと支持されている古典的名書と最新の人気ある書籍がトップに入っている。「リーダブルコード」なんかは廃れることのない名著だし、最近出たばかりの「エンジニアリング組織論への招待」や伊藤さんの「プロを目指す人のためのRuby入門」がトップ10に入っていて、気に入っている。ちなみに恣意的に特定の本のランクを上げたりは絶対にしていない。同じルールの元で公平に集計測定した結果がこれ。
Qiita記事にあるタグがいい効果を発揮している。Qiita記事に貼ってあるタグはそのまま紹介されている書籍のタグとした。つまりタグ=>記事=>書籍となっているのでタグと書籍の関係は直接ではなく、ゆるーく繋がっているだけ。そこがいいなと思っている。
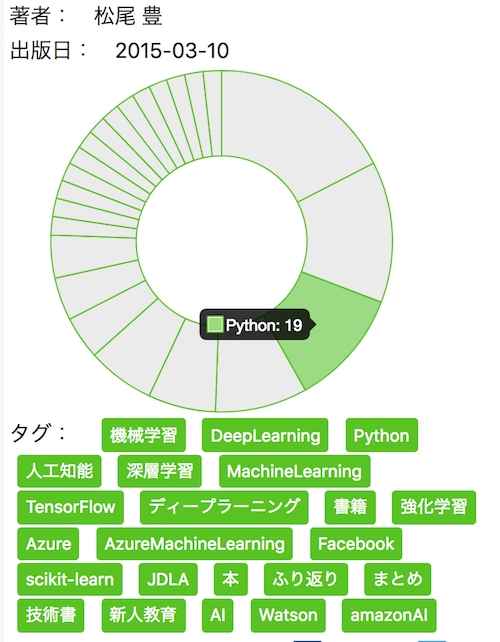
例えば「人工知能は人間を超えるか」という本の場合、この本には20以上のタグが付いている。

ウェブサイトで見ていただくとドーナツグラフでタグの分析結果が見れるようにした。
PythonやTesorFlowのタグが付いているが本書にはこれらの技術に関する言及は無い。でもタグがあって、それは「この本を紹介するエンジニアはだいたいPythonやTesorFlowに関係する記事を書いてますよ」という意味になる。このゆるーい関係のタグ付けがいいと思った。他にもRubyの本にGitHubがタグ付けされていたり、書籍の内容には関係無さそうだけど実務では関係あるタグ付けがなされている。
自分で作ったサイトながら、そのタグをクリックして関連タグで人気順にソートされた技術本ランキングを次々に眺めるのが面白くて、しばらくサイト内を巡回していた。例えばAという技術のタグを押しても全てがAに関する書籍ではなかったりするので、「おーこんな本もあったのか」という発見がある。なのでタグを目立つようにして、検索窓は右上に必要な時だけ表示する仕組みにした。サイトのコンセプトとして検索してピンポイントで必要な書籍情報だけを見るよりも、タグをクリックしていろいろ巡回して見た方がこのサイトは面白いと思ったからだ。
本についてはその本を読むこと以前に「その本との出会い」がとても重要だと思っている。売れている順や人気順のランキングならばアマゾンので十分だ。
テック・ブック・ランクは他には無い「本との出会い」がある。なぜならそのランキングに使っている指標が限りなくエンジニア目線を元にした指標だからだ。人工知能の本にTesorFlowのタグを付ける、なんてやるのはエンジニアだけだろう。
Qiitaの技術記事ってそれなりにちゃんと書かないとLike数なりView数なりで人気を得ることは難しい。なのでそれらと連動した技術本のランキングもそれなりに信用に値するかな、と思っている。
テック・ブック・ランクが皆さんの「こんな本があったのか!」をたくさん提供することを願って公開した。ご感想なり、批評なりなんでもコメントください。
技術書ランキングをQiita記事の集計から作成した
テック・ブック・ランク
使った技術
- Rails
- GraphQL
- React + Redux
- GCP
- Heroku
- CloudFlare
GraphQLを最速でマスターするための意識改革3ヶ条
GraphQLをサーバー側とクライアント側とで実装してみて得た意識すべきポイント3つについて。
- ひとつのエンドポイント
- バージョン無し
- できるだけ薄く
この3つを意識して実装するのとそれが無いのとでは実装スピードが何倍か違うと思う。特にREST脳な人の場合。
GraphQLは使い所さえあえばめちゃくちゃに有用で面白い。しかもGraphQLの公式サイトはとてもわかりやすく説明されている。その辺のブログ記事よりもよほど洗練されていて、技術に関してはここ以外に読む必要はほぼ無い。
しかしGraphQLを使いはじめた当初はなんか妙にコーディングが進まなかった所があった。その原因はずっとRESTfulでやってきたREST脳の意識からGraphQLへと変換できていなかったことだった。GraphQLとRESTは設計思想が異なるので、意識を変える必要がある。その意識さえ変えればGraphQLに難しいところなんて無く、とてもカンタンに実装できてしまう。公式サイトに技術内容がどんなに分かりやすく書かれていても、このポイントを絞って意識を変えることに注力していなかったら「あれ??今まではこうだったのに、なぜだ?」となってしまうのだ。
そもそもGraphQLってなに?となっている人はこことか公式サイトを読んでください。
GraphQLを書いてみた話 - emahiro/b.log
GraphQLに関するメモ - ushumpei’s blog
GraphQLを使ってみた - kakts-log
以下はそのGraphQLの概念は分かっているという前提で書く。
【意識改革1】 ひとつのエンドポイント
GraphQLにエンドポイントはひとつしかない。RESTのように `GET api/v1/users` `POST api/v1/users/:id` とか一切無い。どんなリクエストも全て`/graphql` に向けて飛んでくる。GraphQLのクエリ言語がそういった処理を全て吸収してくれるからだ。クライアント側を実装していて「えーっとこのリクエストはどこに投げればいいんだっけ?」と思う度に、いやいや「どこ?」とか考えてる時点でそれREST脳だ、と自分で訂正していた。
個人開発したウェブアプリをGraphQLで実装していた時にある箇所のキャッシュとデータベース側の処理を2種類に分ける必要があった。そこで通常の処理を`/graphql` で受けて、その他の処理を別のエンドポイント(例えば`/graphql2` とか)で受ける設計を考えた。今から考えてもバカなデザインだったと思う。こんなことをするとGraphQLのメリットをちっとも活かせないし、メンテナンス性が著しく下がる。後からqueryやTypeが変更になった際にいちいち2つのエンドポイントとその挙動について考えなければならない。個人でやってたのでクライアント開発者とサーバー開発者の間でやりとりする必要は無く、自分の脳内で2役やって終わりだったが、あれをチームでやってたら、エンジニア同士の間でムダな話し合いが増えていたことが分かる。
GraphQLのメリットはクライアントーサーバー間で「この型でいきましょう」と決めただけで実装にかかれるところにある。後は欲しい情報を欲しい時にリクエストするだけで完了する。
公式サイトにはサラっとしか書いていないが「ひとつのエンドポイント」はとても重要なことなのだ。
【意識改革2】 バージョン無し
GraphQLは基本的にバージョンレス。つまりRESTのようなバージョンという概念は無い。RESTでやってるプロジェクトは`api/v1/...` からバージョンがあがるとクライアント側の実装と呼吸を合わせて、せ~ので`api/v2/...` とかを作ってリリースしていた。
理論上はうまくいくはずなんだけど常にこれが頭痛の種になる。だがGraphQLにバージョンは無い。`/graphql` というエンドポイントでv1もv2も無くずっとそのままだ。
これがREST脳だった私には不安だった。「え?バージョン無し???一応は念の為に付けとこうかな?」みたいに考えた。しかしこの質問と答えで気が付いた。「RESTのAPIになぜv1やらv2とバージョンがあるのか?」答えは「破壊的な変更があって、その度にバージョンを上げる必要があるから」と。
つまりは「GraphQLにすれば破壊的な変更は無いのでバージョニングする必要がない」となる。
クライアントが欲しい情報をリクエストして、そのままレスポンスを返すGraphQLでは基本的に変更をかけても破壊的ではない。今まであったfieldを削除するとかは破壊的かもしれないがGraphQLではadd-only approachを推奨している。つまり加えるのみ。
なので今回作ったrailsのルートはBest Practice にのっとり
`graphql POST /api/v1/graphql`
とかではなくて
`graphql POST /graphql`
としている。清々しい。対外的にも「バージョンは無いからな」と宣言することにもなる。
今までRESTfulでAPIのバージョンを上げることの痛みをずっとガマンしてきた人なら、このversionless APIという発想は気に入っていただけるだろう。
【意識改革3】 できるだけ薄く
GraphQLの作者Lee Byron氏も言うように「なんでもできるGraphQLだが、GraphQLはできるだけ薄く保つのがいい」と。Lee Byron氏の公演ビデオはとても示唆に富んだビデオで参考になる。そんな中で一番はこの「できるだけ薄く保て」という箇所だった。
実装していけば認証やらセッション管理やらありとあらゆる処理がGraphQLを通して行われる訳だが、それらをGraphQL内でやってしまわないこと。それらの処理をするのに適したクラスが必ずあってそっちでやるべき。
GraphQLの責務と役割はquery(RESTfulのGET)とmutation(POSTもしくはPATCH)だけであって、それ以外は無い。したがってresolve ->(obj, args, ctx)の中にロジックがあったら、その責務はどこが持つべきか考えてそこに移すべき、ということだ。
これはアプリのソースコードが大きくなればなるほど効いてきた。「薄くしといてよかったなー」と。
以上がGraphQLを最速でマスターするための意識改革3ヶ条でした。
動くGraphQLの実例
こちらがGraphQLとRails、React+Reduxを使って個人で開発したウェブアプリです。
エンジニアの集合知を図解するSNS「node-node-node」デスクトップ版
PCでしか見れませんが、ぜひ感想をお聞かせください。ぶっちゃけ、どう改良したらいいのか分からなくなってきたので「ここがダメなんだよ」とかなんでも言っていただけたらありがたいです。
情報ノードはパラっと開いて、グリグリとドラッグできる訳でして、こうして階層構造の技術リンクをマッピングしていけば理解しやすいかな、と。

node-node-nodeについてなんでも感想や批評を書き込めるフォーム
少し前はいろいろとダメな点とかご指摘をたくさん受けて修正した。でもその修正が終わった途端、あんまりコメントをいただけなくなって辛いので、ちょっとでもコメントいただけたら嬉しい。